Composr Supplementary: Configure the News Display in Composr
Written by Steve Jarvis, Sponsored by Arvixe hosting
I've answered a few queries recently about changing the make-up and configuration of the news block within Composr and I thought this would be good subject to cover in a little more depth. I want to cover some of the simple configure options of the main_news block in ComposrThe Main News Block
For just about every installation of Composr the site will make use of the main_news block to display the latest news, blog posts or general updates. When you first set up your website this block will usually appear on the homepage of your website. If you are logged in you can scroll down the page and click the edit the page button.This will take you to the edit page screen which will look different depending on whether you have the WYSIWYG enabled or disabled. I'll cover these both in turn.
Editing with WYSIWYG enabled
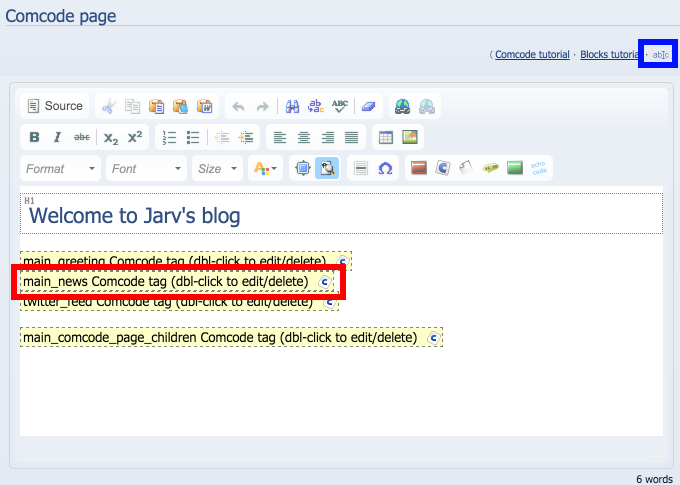
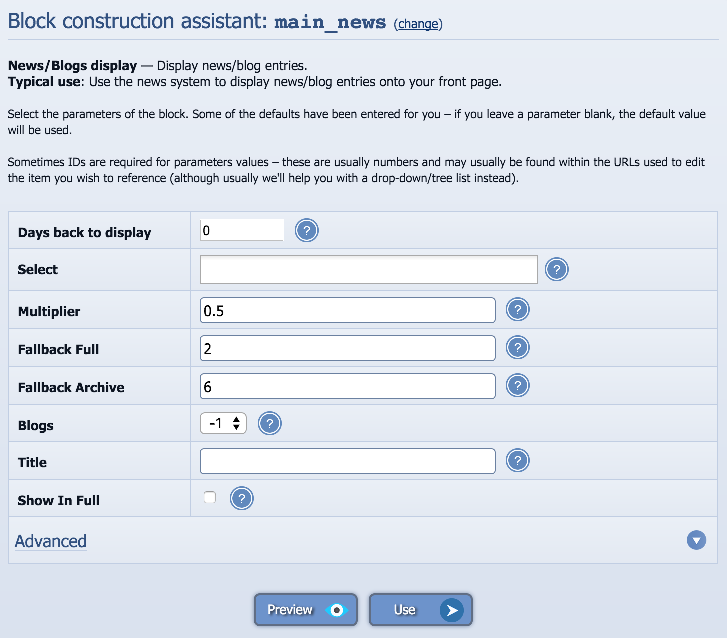
The image below is how the edit page screen will look like if you have the WYSIWYG enabled. The red highlighted area shows the block you will need to edit. The blue highlighted area is where you can enable or disable the WYSIWYG editor.Once you click the edit block button you will be taken to the Block construction assistant screen. I'll go through what each of the options are in turn.
- Param – This is the default number of days the block will look for news within. You can set this to any number you like and it will select news from that number of days unless there isn't any news from that date range. If there is no news or if you set this option to 0 it will use the settings from the Fallback options below.
- Member Based – This is whether the block will display a member byline instead of the usual author byline
- Select – You can select to display news or blogs from all of your categories or limit it to just a few specific categories.
- Multiplier – If you have set a number of days in the Param section above and there is news from that date range. The Multiplier is the ratio of how many full posts to post title links. As standard it is set to 0.5 which will show half as full posts and half as title links.
- Fallback Full – If you set the Param to 0 above or Composr doesn't find any posts in the date range it will use the Fallback full and Fallback archive options. Fallback full is how many full posts or snippets the block will display.
- Fallback Archive – The fallback archive is how many post links will be displayed below the full posts above.
- Blogs – You can choose to Show either News only (set to 0), Blogs only (Set to 1) or both (set to -1).
- Title – This is the title you want the block to have.
- Show in full – If this checkbox is selected your site will display the full posts rather than a snippet of the article and a link to the full article. If you are using your site as a blog you might want to select this.
The screen will look like this:
Editing without WYSIWYG enabled
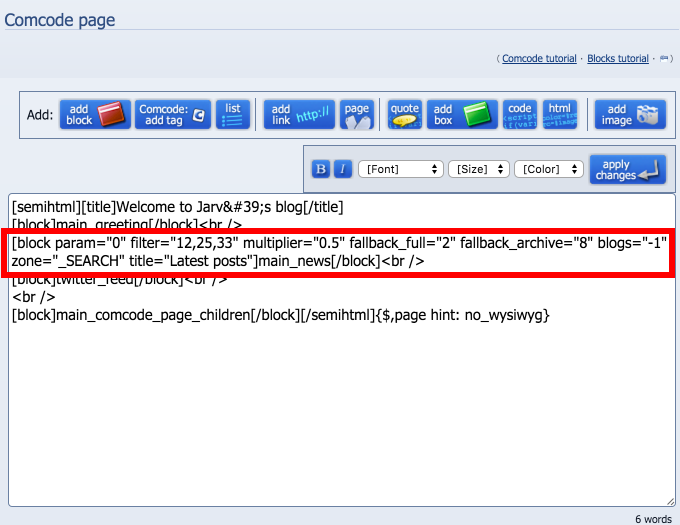
If you have WYSIWYG disable you will need to add the requisite code for each option. The page will look like the following screenshot.As you can see the options are listed in the following format:
Code
param="value"
You can add as many parameters as you need and most of the main options will be added as standard. However if you only want to show posts form certain categories you will need to add the select option yourself. To add this you need to make sure you know the category code numbers. The format for this will look something like select="25,33,23". The number relate to specific categories. To find the news category numbers…
Go to Admin Zone > Content > News > Edit news category. As you hover over each news category on the next screen it will display the code in the Link URL display at the bottom of the screen. In Chrome for example this will appear in the bottom right of the screen.
Once you are happy click preview to ensure the block is displaying as you want it to and then click to save.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.