Composr Tutorial: Releasing news & running a Blog
Written by Allen Ellis (ocProducts)
Use news to update your visitors with your latest updates, announcements, press releases, or articles.The news system can be used for website news, press releases, community news, blogs, or any other kind of article.
Table of contents
Adding news
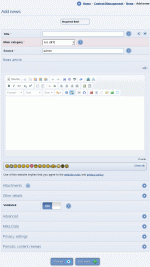
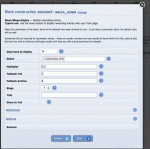
The screen that you add news from
An add link is presented on the news block
From the front page, you'll notice the news block (assuming you didn't disable it in the Setup Wizard). At the bottom of that block is a link: 'Add News'. This link is only visible to members with sufficient permission to add news.
You can manage news from Content Management > News. You'll find an add icon under here.
The add icon brings up the add screen, which is a standard form in Composr. It contains these fields:
- Title: this is the title (headline) that your news post will have
- Main category: This is the primary category that your news post will be listed in; it is special when compared to secondary categories as access to the primary news category is required for anyone to see or read the article
- Secondary category: In this space, you may choose additional categories for this post to be listed in. (hold Ctrl to select more than one, or Option on a mac)
- Source: the primary source/author of this source. It may be you
- Allow rating: With this option ticked, your members will be able to rate your news
- Allow comments: With this option ticked, your members will be able to leave comments at the end of your news post
- Allow trackbacks: With this option ticked, your members will have to ability to trackback this post
- Notes: This is additional information that the staff will be able to see when they are validating this post
- Validated: Tick this and this post will be visible and posted after you click 'add news'. If you leave this unticked, it will remain in a validation queue until it is either validated or deleted by the staff
- News article: In this space, you can write your news post in detail, with options to include formatting and/or emoticons
- News summary: this is a brief summary (1 or 2 paragraphs) of your news post. If your post is less than 2 paragraphs or so, you may choose to not write a summary at all (in which case Composr is smart enough to use the actual article in place of a summary)
- Attachments: At the bottom of the page, you have the ability to add as many attachments to this post from your computer as you like
After being validated by the staff, your news post will be visible on the front page unless you choose to schedule for it to be only made visible on a certain date and time. If you chose for it to be in the 'personal category of myname', then it will also be available by clicking the 'Blog' link in your profile.
Headers
Don't create a primary header in the article content because the title of the news record will carry through for that automatically. If you do you'll find you have two headers.Editing and deleting news
You can easily edit a news post from Content Management > News > Edit news.Or, from the edit link shown underneath when viewing it.
You can delete a news post from the bottom of its edit form.
Adding, editing and deleting news categories
Adding a category
For example, lets say you want a "Political news" category…
- Go to Content Management > News > Add news category
- Fill in the Title as "Political news"
- Choose or upload an Image
- Click the "Add news category" button
Now the category is added you will find it listed as a category option when adding news.
If you wish to edit the category you can go to:
Content Management > News > Add news category
and choose the category to edit.
You can delete a news category from the bottom of its edit form.
Viewing news
Viewing a main_news block
Adding a main_news block
Viewing news
(site:news page-link, Content > News on the default menus).
The main_news block
Typically sites will also make it available via placement of the main_news block on the front page.Placement of blocks is explained in the Using blocks tutorial.
The block shows a combination of summary posts (newer posts) and archive lines (older posts).
The block shows as far back as the "Days back to display" parameter if possible:
- If there is news going from that far back then the "Multipler" parameter defines the proportions of those shows as summary posts compared to archive lines.
- Otherwise a static quantity of news will show, using the "Fallback Full" and "Fallback Archive" parameters.
When placing a block it is possible to filter it to particular category(s) using the "Select" parameter. Leaving the parameter blank will mean all news will show. In the simplest case you would just select one of more news categories to display from, which the block construction assistant makes very easy for you. If you want to write your own arbitrary Selectcode then you need to write the block Comcode manually.
It is also possible to determine whether only blog posts should show, just regular news posts, or both.
If you set the "Show In Full" parameter then news will be showed fully inline (rather than summaries), so that users don't need to click to view each article.
There are many more advanced block options, but we won't explain them here. Each is documented within the block construction assistant.
Permissions
News entries may be in multiple news categories, but a user needs access to the primary news category to be able to read the news.Alternative strategies
Show RSS feeds
RSS feeds can be displayed by placing the main_rss block. This block is very straight-forward to configure, and like any block, may be added using the 'Add block' button when editing a Comcode page.Showing forum topics as news
You may wish to use an 'Announcements' forum to make your news. If you wish to do this, use the main_forum_news block instead of the main_news block, and add news by posting in the forum you chose for your forum news (this choice is made by a parameter to the block).Import from blogging systems
Importing news
Wordpress import
You can import from Wordpress XML exports (RSS files), or direct from the database.The database method is more thorough, but the XML files will work well enough for most users and are easier to experiment with in advance on a test site.
Note that we can not import:
- for posts and pages…
- custom fields [the postmeta table] (importing to news would probably be a bad idea for such content anyway – it would be better to import to catalogues rather than continue Wordpress's shoe-horned custom-field implementation, although we don't currently have any code to do this – unless you can get Wordpress's data into a CSV file)
- full taxonomy for categories (description, and hierarchy, and groups)
- child order (Composr doesn't have it, child pages are shown alphabetically, or page-linking is done manually)
- pinned (you should manually reassign awards to stuff, and set up award layout via Comcode page layout or templating)
- for comments…
- comment custom fields [the commentmeta table] (we can't – Composr doesn't have custom fields for comments)
- comment karma (Composr points work differently)
- for users…
- user display names
- user URLs
- cpfs [the usermeta table]
- This support could be added, but most Wordpress sites don't make much use of the user database, and those that do may use a secondary user database
- links
- the main menu
- choice and layout of widgets
- short-codes (except for caption which is the main one)
- anything relating solely to particular Wordpress addons, e.g. Buddypress
We load everything into memory at once, which isn't ideal, but simplifies the code a lot. It's safe because import is a one-off event and a blog wouldn't normally use gigabytes of data.
Passworded pages are changed to pages with no access permissions. Passworded post content is made admin-only.
Categories and Tags are both imported from the same set of terms. You may wish to rationalise this manually after import is finished, probably by deleting some secondary categories that you don't really want.
Representative images
News categories may have a representative image for the category. By default news in that category (by primary category) will use that image.News may also have a manual representative image uploaded, or have a manual selection from any theme image under the newscats theme image directory. These options are under 'Advanced' on the news add/edit form.
By default Composr will automatically size down uploaded images to the configured thumbnail size. This may be turned off via a hidden option, if an advanced themer is doing dynamic thumbnail generation and doesn't want things down-sized in advance. This hidden option is documented in the Code Book and named resize_rep_images.
If you go back to edit some news and want to see what uploaded images is currently set, you will see it can be observed via hovering the mouse over the word 'existing'.
See also
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.