Composr Tutorial: Adding standalone pages of content (via Comcode)
Written by Chris Graham (ocProducts)
You may easily add new pages of information to Composr by making a 'Comcode page'.A Comcode page is a page in the system that you can edit either via a WYSIWYG editor, or a very simple mark-up language called Comcode, or a combination of both.
This documentation is written using Comcode in fact.
If you want to write a page without any special formatting, you can just type it out in plain-text, and this will usually be valid Comcode and display as you would expect it to. You can then add 'tags' to identify things such as titles and links.
This tutorial covers some basic information relating to Comcode pages.
Default pages
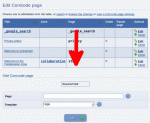
The list of Comcode pages to be edited/deleted
- From Content Management > Pages (Comcode pages), which gives you a table to choose from.
- By clicking the edit link underneath a page being viewed.
The default Comcode pages are…
| Zone | Page | Purpose | Editing likelihood |
|---|---|---|---|
| All | panel_* | Panels are special pages that sit alongside all pages in a zone. They are like shared borders. Composr 10+ does not use left/right panels by default. Some are there out-of-the-box in the system, but blank. If you do panels you can set them up by editing them like normal pages. |
25% |
| Welcome | start | This is the default front-page. | 100% |
| Site | start | This is the default front-page of the Site zone. It only exists if you do not have the "Single public zone" option enabled. If "Single public zone" is not enabled then this page is usually used for logged-in users only. | 100% |
| Welcome | sitemap | The Site Map, which by default, is automatically generated using a special block. | 5% |
| Welcome | _rules | Site rules, also shown when joining the website (rules also exists, which just wraps around _rules so that it looks good also as a standalone page). | 50% |
| Welcome | privacy | Privacy information. | 30% |
| Welcome | keymap | Keymap of shortcuts, promoted to users on screenreaders (i.e. partially-sighted/blind users). | 5% |
| Welcome | 404 | Shown when requested content cannot be found. We have default [tt].htaccess[/tt] rules pointing broken links to here. This isn't called by Composr when something has found internally to be missing. A missing page in Composr will use the [tt]MISSING_SCREEN.tpl[/tt] template. A missing resource (e.g. category, entry, ...) will use [tt]WARN_SCREEN.tpl[/tt] (as it's just another typoe of warning). | 5% |
| Welcome | recommend_help | Usage instructions on recommending the site. Only installed if the recommend addon is installed. | 5% |
| Welcome | feedback | This provides a feedback form, linked from the footer. | 50% |
| Site | help | Help for your site. Contains default information on points, etc. | 80% |
| Site | userguide_comcode | A basic user-focused guide on Comcode. | 30% |
| Site | popup_blockers | Information about how to disable pop-up blockers. Only installed if the chat addon is installed. | 5% |
| Site | userguide_chatcode | Help for the chat system. Only installed if the chat addon is installed. | 2% |
| Collaboration | start | This is the default front-page of the collaboration zone. Only installed if the collaboration_zone addon is installed. | 100% |
| Collaboration | about | This describes the Collaboration Zone. Only installed if the collaboration_zone addon is installed. | 100% |
URLs
Like any page in Composr, a Comcode page is accessed by using:
http://yourbaseurl/<zone>/index.php?page=<page-name>
Actually If you are using a URL Scheme, then it may be something else (depending on which URL Scheme you use):
http://yourbaseurl/<zone>/index.php?page=<page-name>
Actually If you are using a URL Scheme, then it may be something else (depending on which URL Scheme you use):
- http://yourbaseurl/<zone>/pg/<page-name>
- http://yourbaseurl/<zone>/<page-name>.htm
- http://yourbaseurl/<zone>/<page-name>
Adding a new page
The easy way to add a Comcode page
Method 1:
- Click the browser address bar
- Just type in the URL to where you want the page to be
- Click the given link to add the missing page
Choosing to add a page
- Go to Content Management > Pages (Comcode pages)
- Scroll down
- Give a new page name in the <zone>:<page-name> format Composr uses in the list of pages that already exist (where a page in the Welcome Zone would just be :<page-name>)
(If you don't use a colon, a default zone will be picked)
Proceeding to edit the page
The edited Comcode page looks like this
Editing a Comcode page
This screen is exactly the same both for adding a new page and editing an existing page.
If WYSIWYG is on:
You'll have a nice editor to use.
If WYSIWYG is off:
You'll pretty much type plain-text, with small diversions to indicate special formatting (most notably, the title tag, which every page should include).
It is beyond the scope of this tutorial to explain Comcode: see the Comcode and the attachment system tutorial for this.
It is beyond the scope of this tutorial to explain Comcode: see the Comcode and the attachment system tutorial for this.
Deleting pages
You can delete a Comcode page from the bottom of its edit form.Page templates

The templates are designed to help you in the following ways:
- So you don't need to think too hard about what kind of pages your site would benefit from
- Note we don't provide an FAQ page template because we have a default FAQ catalogue instead
- So you get some reasonable default layouts and graphics (any website benefits greatly from professional design, but the samples are enough to get most sites started)
- Specific and detailed advice you can work to, particularly on how to structure persuasive or engaging articles (we think we've saved you a lot of self-education here, bringing together techniques from journalism, PR, sales, and brand marketing, into a single set of convenient techniques)
The templates are stored in the data/modules/cms_comcode_pages/<lang> directory, and new ones or overrides may be placed in the data_custom/modules/cms_comcode_pages/<lang> directory. The template file format is raw Comcode, exactly how Comcode pages are also stored on disk. All templates should have a Comcode title tag, which forms the title of the page template.
Hiding pages from the Sitemap
There may be cases where you don't want a Comcode page to appear in your Sitemap. The easiest way to solve this is to preface the name of the Comcode page with an underscore (_). For example, pages named _test and _example will not show on the Sitemap due to starting with the underscore symbol.See also
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.