Composr Supplementary: Practical page editing (a walk through)
Written by Jim Davidson, Sponsored by Arvixe hosting
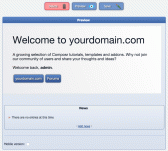
In Composr, the front page is your home page e.g. http://yourbaseurl/index.php and will look like this…Page prior to editing
It's an area for new members to sign up or existing members to sign in.
That is, as long as the "single public zone" option hasn't been enabled. If that option is enabled, there is no separation between welcome and site zones, so it's direct into the full website.
This page can be left as it is or can be edited but to create some of our own content, but first need to understand what the existing content is.
So let's edit the page, look for the the “Edit this page” link near the bottom of the page (but above the footer).
The link to edit the page
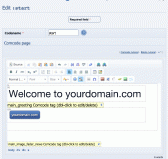
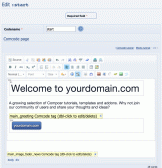
This brings up the Composr editor ready to accept your changes.
Editing the page
The content you can see has been generated by Composr for you. The welcome message has been generated from your site name that you entered during the Setup Wizard. The blocks are as follows.
Main greeting
Note “main” prefix indicates that the block is normally on the main page body (as it is here).A block within the editor
This block generates the code required to show specific messages so that new members or those not signed in will see the following welcome message which includes links to either “Join” or “Sign up”…
Logged out of Composr, logging back in
Existing members who sign in will see the following…
Logged into Composr
Page tag
A page tag creates a clickable button which links to your start page, the default one looks something like this…How the button will look
Clicking the link takes users to the site zone's start page. As shown below…
Composr start page
Main image fader (news)
The main_image_fader_news block within the editor
This block is used to rotate a selection of news articles but as we don't yet have any, we can't use it so let's just leave it as it is and revisit it at a later date.
Making some changes
First we will add a small bit of text directly under the welcome notice, and above the main_greeting block.Click your mouse between the two and type your text.
Adding text to the front page within the editor
The next thing I want to do is to add a direct link button to the site forum or it could be any other page on site.
We can use the page tag as follows…
Click after the existing link button. Then press the "Add a page-link" button from the WYSIWYG toolbar (it looks like a grey document with the corner folded).
Choosing a page-link to add
In my case I wanted a link direct to the forums so I select “forums” from the tree list. Scroll down the page and change the tag contents which is the text that will be used for the link.
You may find the editor has done something weird with a third empty button. This seems to be a slight editor bug, and the empty button goes away by itself.
Save your work and preview the page.
Reviewing your changes
You can see the text we added and the button we copied and edited.
Scrolling further down the screen, we will come across the Search Engine Optimisation (SEO) Tagging section and the Permissions section.
SEO
SEO is so very important for each and every one of your web pages. Search engines are complex beasts, they search the Internet for content to index; how they index your site is influenced by meta information and two types of meta information are Keywords and Descriptions. By filling these sections in correctly, you help search engines to index your site correctly and give precise text for the search engines to show in their results.(Editors note: this isn't necessarily true nowadays, as the big search engines like Google use body text rather than metadata. However, metadata still helps many other kinds of automated system index your site.)
Keywords
As I have decided to build a website based on Composr, some typical keywords I might use could be:Composr tutorials, Composr templates, Composr addon's, Composr help, Composr forum
Inputting keywords
Description
When you do a search for something, search engines return pages of results. The results are made up of a page title, pages description and a link. The description is what searchers read before deciding to click the link to you site, it is the first impression they get of you. Leave it blank and the search engine will make it up for you from page content but fill it in and the engine will most likely use your text. So go ahead and fill it in with a concise description of your page content.Inputting description meta tag
Adding keywords and descriptions to your page do nothing to the page appearance but the code is added to the page code and can be seen by the search engines via the page source code when the page is published.
HTML page source view. This screenshot is taken from viewing my web page in my browser and selecting View/Source. You can see the description and keyword meta tags with the information I entered above.
Finally let's look at Permissions
Permission control who can see the page. As this page is our main join sign up page, it stands to reason that we want everybody to see it so we will for now leave the permissions untouched.Phew! We have done some small adjustments, learned a lot about pages and preparing content, and have started to take ownership of our site.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.