Composr Supplementary: Add a Twitter Feed Block to Composr
Written by Steve Jarvis, Sponsored by Arvixe hosting
Twitter addon
To set up this you will need to import two of the non-bundled addons. These are The Twitter Support addon and also the Twitter feed integration block. Both of these addons can be found in the Third party integration category of the Addons page in your install.
To install the addons:
- Go to the Admin Zone
- Navigate to the Structure section of the Admin Zone menu
- Choose the Addons icon
- Scroll down and choose "Import non-bundled addon(s)"
- Expand the Third party integration category
- Choose the Twitter support addon and click Install.
- On the next page you will be shown a list of files which will be changed as part of the installation. If you are happy that no files you have changed will be affected click Proceed.
- Repeat steps 4-7 for the Twitter feed integration addon.
To be able to set up the Twitter feed block on your site you will need to first set up an application on the Twitter developers' site. This is a fairly simple step by step process:
- Go to https://dev.twitter.com/apps
- Click create a new application
- Fill in all of the top 4 application details including the call back URL which should be the root of your website
- Read the terms and conditions and click you agree if you do
- Fill in the captcha and create your Twitter application
- When you get to the next screen with your details on click the settings tab at the top
- Scroll down to application type and change the application to "read and write"
- Click update setting at the bottom and wait a few seconds for the main page to update, you can refresh the page and once it's updated
- Scroll down and click Create my access token and again wait for the information to update
From the Twitter devs page you will need the information located next to Consumer Key, Consumer Secret, Access token and access token secret.
To place the Twitter feed block:
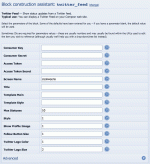
- Navigate to edit the page where you want the block to appear and open the Block construction assistant
- Near the bottom of the list there will now be a Twitter feed option
- Fill in the first four boxes with the information you have just created for consumer key etc.
- The next box is for the Twitter account you wish to display the information from without the @. You can change the other options if you like including the title of the block and how many Twitter statuses it displays and if you have changed the template layout of the block.
- You can now preview, and if you are happy, save the block and save the page and your block should appear on your selected page.
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.