Composr Tutorial: Facebook Support
Written by Chris Graham (ocProducts)

You may want to get a developer to help configure things. We're helping people getting Composr integrated, even when you're not a developer, but bear in mind that it can be tricky sometimes. Facebook is in flux, and Composr has to play catch-up quite a lot. All the standards involved in the integration are also in flux. Things are a lot better than they were, but still not always ideal. Any screenshots we show for Facebook could be out-dated by the time you read this.
Configuration and Authorisation
Before you can use any of the Facebook Support addon features you need to configure it.Step 1) Configuration on Facebook

- Go to set up your app on Facebook
- Click on right upper corner "Add a New App" button
- Type your site name
- Go into the setup of the new app
- Go to the "Settings" section
- Enter your domain name into the "Main App Domain" field
- Enter your privacy page URL into the "Privacy policy URL" field (link to your website's privacy page)
- Change the "Contact Email" field if no e-mail address is currently there, or if it is wrong
- Click "Add Platform"
- Choose "Website"
- Enter your base URL into the "Site URL" field.
- Click "Save Changes"
- Click "Add Product" in the left pane
- Select "Facebook Login" (click "Get Started" next to it)
- Enter <base url>/adminzone/index.php?page=facebook-oauth&oauth_in_progress=1 into the "Valid OAuth redirect URIs" field. As with "Site URL" it is crucial that you get this right.
- Click "Save Changes"
- Go to the Dashboard section
- Note down your "App ID" and your "App Secret"
If you want to allow admin publishing to a Facebook page, go to App Review and enable via "Add Items" (with explanations of why):
- publish_pages
- manage_pages
And if you want to request additional member details for logging in users:
- user_gender
- user_birthday
- user_location
Special case: Delegating access
If you need to add someone else to your Facebook app (what you added above), to help development/debug it:- Go to Facebook developer apps section
- Click the "Edit App" button
- Click "Developer roles" under the "Settings" menu
- Click "Add" over the Administrators section
- Type their Facebook ID (the one they chose, not the numeric one) – or, if they are your Facebook friend, just their name will work
Special case: Testing on a private server (e.g. localhost)
To use the Facebook login support your Facebook app needs to be told the domain name you are using. This is for security reasons and because it saves login cookies to this domain. It can't be a domain like 'localhost' or 'mycomputer', so if you are testing on a local computer you will need to create an imaginary domain name and link it into 127.0.0.1 via your computers 'hosts' file, and configure your _config.php file to use that as the base URL.For example, mycomposrtestsite.com, with a line like the following in your hosts file:
Code (Text)
127.0.0.1 mycomposrtestsite.com
All major operating systems support a hosts file. Rackspace provide a nice tutorial for editing the hosts file.
Note there is no need to use a real domain name, it can be completely made up.
Step 2) Install the Composr Facebook Support addon
Choosing the addon
Going to import a non-bundled addon
- Go to Admin Zone > Structure > Addons.
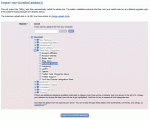
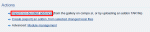
- Scroll down and go to "Import non-bundled addon(s)".
- Click the "Download" option, expand Third Party Integration, and select Facebook Support
- Click the Import non-bundled addon(s) button
- Proceed through normally.
Special case: Theme integration (advanced)
Installing the addon to Composr will override some key templates to themes/default/templates_custom; this may be blocked by your existing themeing having its own overrides already in place. If you have a theme with overrides in place then you'll need to amend those overrides to incorporate the changes within the new overrides from the default theme. The templates involved are:- themes/default/templates_custom/BLOCK_SIDE_PERSONAL_STATS_NO.tpl
- themes/default/templates_custom/BLOCK_SIDE_PERSONAL_STATS.tpl
- themes/default/templates_custom/LOGIN_SCREEN.tpl
- themes/default/templates_custom/CNS_GUEST_BAR.tpl
- themes/default/templates_custom/BLOCK_MAIN_SCREEN_ACTIONS.tpl
- themes/default/templates_custom/BLOCK_TOP_LOGIN.tpl
Step 3) Configuration
Composr configuration options
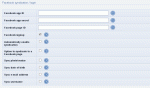
- Go to Admin Zone > Setup > Configuration > Composr API options > Facebook syndication / login.
- Configure the "Facebook app ID" and "Facebook app secret" options. You noted down the values earlier.
- Also configure the "Facebook page ID" option.
Make sure your site is not closed (you can change the settings in Admin Zone > Setup > Configuration > Site Options > Closed site). Facebook integration cannot work if Facebook is denied from connecting back to your website.
Step 4) Authorisation
- Go to Admin Zone > Setup > Facebook syndication / login
- Follow the instructions given
- When on Facebook make sure to tick (check) the page you want to syndicate to, the one you configured as "Facebook page ID"" (if any)
Integration blocks
We have the following Composr blocks, based upon the Facebook Social Plugins:- main_facebook_page (based on Page plugin)
- main_facebook_like (based on Like plugin)
- main_facebook_comments (based on Comments plugin)
The plugins are mostly just thin wrappers to what Facebook does. If you want to tweak any options that we haven't made specific block parameters for you can just edit the appropriate templates. For example, BLOCK_MAIN_FACEBOOK_COMMENTS.tpl is the template used by the main_facebook_comments block.
If you wish you can use Facebook code directly within Composr. This would allow you to do integrations we have not made a block for, sure as the Embedded Posts integration (that let's you embed a specific individual Facebook post).
You probably will not want to use main_facebook_like, as a Like Button is already pre-integrated into Composr's main_screen_actions block (i.e. the social sharing block). main_screen_actions is already embedded throughout key default Composr templates.
main_facebook_page
This block can be used to show Facebook page fans, and Facebook page posts. There are block parameters to determine what exactly to show in it.This is the block you are most likely going to want to use.
main_facebook_like
This block is very straight-forward: it puts in a Facebook "Like" when clicked by a user, for the URL it is placed on. It doesn't require the user to be logged in to Composr using Facebook, but they will need to be logged into Facebook itself.main_facebook_comments
This block is useful if you want people to be able to comment on your site directly using their Facebook accounts, rather than native Composr accounts (or Composr accounts tied to their Facebook account).Most webmasters will not want to use this, as usually encouraging users to create a native account is strongly preferable.
You can consider having both Facebook comments, and native Composr comments, but this would be messy.
The Facebook comments block will only work if placed somewhere where Guest access is allowed, as it relies on Open Graph to gather details of the page it is placed on (Open Graph is described later in this tutorial).
You can either place this block manually within Comcode, similar to the standard Composr main_comments block – or, you can modify Composr templates to place this block instead of the default comments. For example, in DOWNLOAD_SCREEN.tpl you can change {COMMENT_DETAILS} to {$BLOCK,block=main_facebook_comments}, so that Facebook comments are used for downloads, rather than native Composr comments.
Social sharing
This section is relevant even if you are not using the Facebook Support addon.The main_screen_actions block contains a Facebook share link if the Facebook Support addon is not installed. If the Facebook Support addon is installed it (by default) becomes a Like Button instead (which associates to your Facebook Page, allowing ongoing flow of your content to said user).
It is important to understand how the Facebook share button works. The button does not transfer the shared page's image/title to Facebook. Instead, Facebook comes back at the shared URL, and looks at the Open Graph meta tags. Open Graph is described in the next section.
Metadata when people link to you from Facebook (Open Graph)
This section is relevant even if you are not using the Facebook Support addon.Open Graph is a Facebook-sponsored standard for web-page metadata.
Composr automatically includes Open Graph data in your pages, so that Facebook can automatically discern information about URLs on your website. This is handled in the HTML_HEAD.tpl template. It is built on top of Composr's standard metadata system. Note that we also can support other metadata formats such as Dublin Core, but that is outside the scope of this tutorial (we're focusing only on Facebook metadata here, even though in some cases Facebook may itself support other metadata standards).
The following Open Graph data (or extensions to Open Graph) is provided, where possible:
- og:title – Content title
- og:type – Content type (e.g. News)
- og:url – Canonical URL to the content (i.e. stripped down/standardised URL)
- og:site_name – Site name
- og:description – Description for page content
- og:image – URL to page image
- og:video – URL to page video
- og:video:width – Width of video
- og:video:height – Height of video
- og:video:type – Mime-type of video
- og:locale – Page locale (advanced)
- News:
- article:published_time – Article posting time
- article:modified_time – Article modification time
- article:section – Article category
- article:tag – Article meta-keywords
- article:author – Article author
- Member profiles:
- profile:username – Username
- fb:admins – Facebook user ID of page admin (disabled by default as auto-detected data is probably wrong, can be filled manually via a template edit to HTML_HEAD.tpl)
- fb:app_id – ID of Facebook app used on the site (disabled by default to save bandwidth, it's not usually useful)
Facebook provides a tool for testing Open Graph data.
For Open Graph to work, the content must have public access. If you deny Guests access to the content then Open Graph tags cannot be accessed by Facebook and Facebook would then have to refer to the page as a login screen. That's not awful (you probably don't want content titles and images to leak to unauthorised users anyway), but bear it in mind. Similarly, if the site is closed, Facebook won't be able to access Open Graph.
Images (og:image)
The Composr code hints what image to use for Open Graph. There are 3 possibilities:- Where possible, a natural image is used. For example, when viewing a gallery image, the thumbnail will be the Open Graph image.
- For content types with no natural image, often a theme image icon is used.
- Otherwise the logo/standalone_logo theme image is used (as it is coded as the fallback in the HTML_HEAD.tpl template). i.e. Composr will fall-back to using your site logo if it can't find some other appropriate image.
- (If the Open Graph image code was removed from HTML_HEAD.tpl, Facebook would choose its own image)
For catalogues you'll need to delete uploads/catalogues/.htaccess for the image sharing to work. Deleting this file is safe so long as you don't have any files in there protected by catalogue permissions that you do not want to be directly accessible.
You may want to just simplify everything and make your own theme image for Open Graph and reference that. This will probably also end up looking nicer because Facebook:
- recommends a 1.91:1 aspect ratio on your image (to avoid cropping) which is unlikely to be close to true for automatically chosen images.
- there is a bare minimum of 200x200 (more information is included on https://developers.fac…ing/best-practices#images)
Special case: If you use huge thumbnails
Note that Facebook does have minimum/maximum sizes and file-sizes for images. If you use enormous thumbnails on your site, your HTML_HEAD.tpl template could need customising to re-thumbnail the files.Changing default content-type images (advanced)
This example shows how to change the topic syndication to use a custom theme image, rather than the icons/48x48/menu/social/forum/forums theme image.- Theme image…
Add a theme image called Open Graph_defaults/forums to the default theme.
Either do this via Composr's interface, or simpler just create a themes/default/images_custom/opengraph_defaults/ directory and upload a forums.png file to it. - Template…
Edit the HTML_HEAD.tpl template…
Change:To:Code (HTML)
Code (HTML)
{+START,IF_NON_EMPTY,{$METADATA,image}}
{$SET,generic_forum_image,{$EQ,{$METADATA,image},{$IMG,icons/48x48/menu/social/forum/forums}}}
{+START,IF,{$GET,generic_forum_image}}
<meta property="og:image" content="{$IMG*,opengraph_defaults/forums}" />
{+END}
{+START,IF,{$NOT,{$GET,generic_forum_image}}}
<meta property="og:image" content="{$METADATA*,image}" />
{+END}
{+END}
{+START,IF_EMPTY,{$METADATA,image}}<meta property="og:image" content="{$IMG*,logo/standalone_logo}" />{+END}
Our new code detects if the Open Graph image was set as icons/48x48/menu/social/forum/forums and performs a substitution to our custom one.
Our change won't reflect on Facebook for existing syndications until Facebook refreshes its caching. But eventually it will, i.e. it will work retroactively.
Logging in using Facebook
You can allow users to log in to your Composr site using their Facebook accounts.Be aware that this is a trade-off: allowing quick log in, but limiting your ability to control sign-ups. Facebook login differs from normal Composr joining in the following ways:
- Password or username restriction rules will not apply, as the user does not choose these on your site
- Rule acceptance will not happen (so make sure you link to your rules somewhere); Facebook login is generally designed as one-click, so extra steps are the antithesis of this
- There is only one step, unless there are required Custom Profile Fields configured in Composr (in which case a profile completion step is required)
- E-mail address confirmation is not required
This functionality is enabled via a configuration option at Admin Zone > Setup > Configuration > Composr API options > Facebook syndication / login.
Enabling the option turns on some template changes that incorporate the Facebook login button into the site design.
(See the "Special case: Theme integration" section)
The following details are taken from Facebook profiles:
- Date-of-birth
- E-mail address
- Username
- Photo
There are a number of configuration options you can set regarding active synchronisation of some of the above details. If synchronisation is enabled then if they are changed on Facebook the new settings copy through next time the user accesses your site. Regardless of configuration, synchronisation happens the first time a Facebook login occurs.
How the process basically works
When a user logs in using Facebook, Composr never is given the Facebook username and password of that user. Composr stores the Facebook account ID into the member account, and communicates securely with Facebook to ask Facebook if that member is logged in. So in effect (from Composr's point of view) it is a passwordless login.Technical details regarding sessions (advanced)
Facebook login is achieved via JavaScript and Facebook cookies, which is the standard integration Facebook provide. There are alternate mechanisms available in Facebook's API (server-side driven authentication) but we don't implement them at this time (see "Ongoing work").Because the login happens in JavaScript rather than using Composr login cookies, if there is no active Composr session anymore, the page will be served as Guest until Facebook's JavaScript code sets a new Facebook session. When that happens we immediately/automatically refresh, so Composr can use the Facebook session to start a Composr session (i.e. the refreshed page will then be logged in).
You could increase the Composr session length to prevent these regular refreshes, but it's not really advisable, as it lowers security (longer sessions = greater risk of attack by someone trying to steal session IDs). A lot of popular non-Composr sites do do that, so take that as you will.
Technical details regarding refreshes (advanced)
As described in the previous section, the Composr page has to refresh itself when it detects a Facebook session is available but the Composr member is not yet logged in.When it refreshes for the first time it appends &refreshed_once=1/?refreshed_once=1 to the URL, as a marker so our JavaScript knows it has made an attempt. If it has failed to make the login connection it refreshes again with &keep_refreshed_once=1/?keep_refreshed_once=1. It tries no further attempts. It does it like this (only up to two reattempts) because various kinds of connectivity problem, authorisation problem, or problems on Facebook, could otherwise lead to infinite refreshing.
When testing log in, make sure you're not starting a login from a URL with any of the above described &refreshed_once=1/?refreshed_once=1/&keep_refreshed_once=1/?keep_refreshed_once=1 markers in it. Also never use such URLs for sharing or putting in your navigation.
Problems on Facebook's end
Be aware that logging in with Facebook is putting a dependency on Facebook's systems always working. Every once in a while Facebook may have some problems on their end that block things working correctly.Debugging
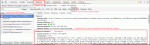
Where to find Response Headers in Google Chrome
If it's a basic error (clicking the Facebook log in button doesn't appear to do anything) then Facebook is probably returning an error message which we relay in the network request's response headers, giving you a little insight into what is happening under-the-hood. Look for the Facebook-Error header.
Logging out
Removing login permission on Facebook (2)
Removing login permission on Facebook (1)
A user who wishes to de-link Facebook to your site has two choices:
- Log out of Facebook entirely (probably undesirable)
- Remove your website from the allowed apps, via Facebook's privacy settings (see images).
If you find the log out buttons are not doing anything, and you see an error in the browser error console about "X-Frame-Options", then it may mean the "App Domain" option is blank. To set that you need to add a "Website" platform, with your base URL as the Site URL.
Account binding (advanced)
If you are logged in, but your account is not attached to Facebook, and you are using the side_personal_stats block in your design (which is not used by default in Composr), Composr will include a login button to let you bind your existing account to Facebook. This is a feature to let existing users syndicate their activity to Facebook.Once an account is bound, it is just like any other Facebook-tied account – logging in works via your external Facebook login. i.e. your password is wiped out of the account and it gets tied to your Facebook account.
The login button is placed there within an overridden version of the BLOCK_SIDE_PERSONAL_STATS.tpl template.
If you do not want this, edit the template, remove this code:
Code (HTML)
{+START,IF,{$CNS}}{+START,IF,{$NEQ,{$CPF_VALUE,m_password_compat_scheme},facebook}}
{+START,IF_NON_EMPTY,{$CONFIG_OPTION,facebook_appid}}{+START,IF,{$CONFIG_OPTION,facebook_allow_signups}}
<div class="fb-login-button" data-scope="email{$,Asking for this stuff is now a big hassle as it needs a screencast(s) making: user_gender,user_birthday,user_location}"></div>
{+END}{+END}
{+END}{+END}
{+START,IF_NON_EMPTY,{$CONFIG_OPTION,facebook_appid}}{+START,IF,{$CONFIG_OPTION,facebook_allow_signups}}
<div class="fb-login-button" data-scope="email{$,Asking for this stuff is now a big hassle as it needs a screencast(s) making: user_gender,user_birthday,user_location}"></div>
{+END}{+END}
{+END}{+END}
Account de-binding
If you joined using Facebook, or bound an existing account using Facebook (as above), you may want to convert it (back) to a normal account.This is very simple. Just do a "reset password" on your account and it will be turned into a normal account you log in with.
Links in member profiles
This section is relevant even if you are not using the Facebook Support addon.Composr comes with a default "Facebook profile" Custom Profile Field, available to members.
The Facebook login process does not populate this field. You may delete the field if you wish, as the Facebook Connect support automatically inserts a link back elsewhere on the profile – or you may keep it for users to fill in if they are not logging in with Facebook but want to link to themselves anyway.
Activity syndication

You can (in theory) have content automatically syndicate to Facebook in 2 ways:
- Site level: All News & Calendar events, to the configured Facebook page/group/user
- Personal: Activity, to the wall of individual members – no longer applies for Facebook, as Facebook dropped support
This only applies if the 'Facebook activity syndication' option is enabled (it's not by default). Note that nowadays setting this up is onerous to say the least, as Facebook require you to apply along with screencasts of how your syndication will work (App Review) – which you need to produce yourself.
Site level
You will get syndication options on the news add/edit and calendar event add/edit forms. These will syndicate the news/event to the Facebook page/group/user associated with the site.There are some important caveats:
- This does not work for scheduled publishing, only live actions.
- You will need to reauthorise your site's Facebook connection (see Configuration and Authorisation) every 60 days, due to Facebook authorisation tokens having a limited life-span (Facebook documentation: "Facebook's SDKs will get long-lived access tokens, good for about 60 days."). Once upon a time this was not an issue, but Facebook decided to tighten their API policies, presumably to stop spam and increase security.
- It is only for News and Calendar events (but that's usually fine, most people don't like too much getting spammed over to Facebook).
- It is only for guest-accessible content. Composr maintains this security rule because syndication would otherwise be automatically announcing and linking to content that was intended as private. That means, the zone, page, and category, for the content must all be guest accessible. Whether the site is closed is not a consideration.
People often wonder why you can syndicate everything personally, but not everything on a site level. Essentially we think of these things differently. A site syndicates headline things, while a person syndicates more personal things. If something is a headline thing, it's going to have an associated news post, or calendar event, regardless of what other kinds of content may be involved. So, site syndication is focused on those news posts and calendar events. You can always manually post to Facebook if there is something else you want to draw attention to.
Maybe just keep it simple / separate-out responsibilities?
You may prefer to use a dedicated service such as dlvr.it to tie in any of the Composr RSS feeds. This is a more flexible and automated solution. dlvr.it may be subject to the same 60 day issue Composr is though (it's not really clear, these things keep changing).Also, don't discount the idea of simply manually sharing things. It really doesn't take long and gives you more control and quality assurance (i.e. you'll get to see how the sharing actually looks). You can find third-party tools to do cross-posting across multiple social media sites in one go.
Personal
No longer applies for Facebook, as Facebook dropped support – does apply to TwitterPersonal syndication requires the non-bundled Activity Feed addon to be installed.
If "Activity Feed" is installed then members have a choice whether to automatically syndicate all their activities.
The member's set this choice (i.e. enable/disable syndication) via their activity feed settings (on the activity tab of their account).
Ongoing work
Composr integrations with services such as Facebook are ongoing projects. Facebook will often change their capabilities and deprecate old systems. Therefore be aware that nothing is set in stone.Facebook will e-mail out notices about changes in functionality and has a phased 'opt in' system before it forces everyone to update; we try and track these but usually they only affect a minority of Facebook apps and not Composr.
If Facebook does change something to stop the addon working, the developers aren't necessarily going to guarantee to jump on changing our addon too; if Facebook integration is important to you be ready to help sponsor ongoing maintenance of the addon to ensure it is funded.
We may add additional functionality to the addon in the future, again mainly if it is sponsored. There is plenty of scope to push further integration.
See also
Feedback
Please rate this tutorial:
Have a suggestion? Report an issue on the tracker.